A Beginner's Guide to Front-End Web Development
Front-End Web Development Demystified: Building Beautiful and Interactive Websites from Scratch
Welcome to the world of front-end web development! If you're new to this field, you're in the right place. In this beginner's guide, we'll go through the basics of front-end development using HTML, CSS, and Bootstrap. By the end of this article, you'll have a strong foundation to start creating your very own web pages.
Understanding Front-End Web Development
Front-end web development, often called client-side development, involves creating the visual and interactive aspects of a website that users see and interact with. It's about designing user-friendly web interfaces. Let's dive into the essential technologies that power front-end web development.
HTML: Structure of the Website
HTML (Hypertext Markup Language) is the backbone of web pages. It is the basic building block of any website. It defines the structure and content of a webpage. Think of it as the framework that organizes your content.
HTML uses tags enclosed in angle brackets (< >) to define different elements of a web page. Here's a basic HTML template:
<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
<h1>Welcome to my website</h1>
<p>This is a paragraph of text.</p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
</ul>
<a href="https://www.example.com">Visit Example.com</a>
</body>
</html>
Here is the output of the HTML webpage we just created, notice how it just describes the basic structure of the website with no visual styling.

In this example, we have a webpage with a title, a heading, a paragraph, a list, and a link. HTML provides the structure, and these elements make up the content.
CSS: Adding Style and Design
CSS (Cascading Style Sheets) is responsible for adding style and design to your HTML elements. It's what makes your web page visually appealing and organized. It is embedded into your HTML file using inline CSS or an external CSS file.
Here's a basic CSS example that styles our HTML template:
/* Set the font family for the entire page */
body {
font-family: Arial, sans-serif;
/* Define the background color */
background-color:mediumpurple;
/* Remove default margin and padding */
margin: 50;
padding: 0;
}
/* Style the main heading */
h1 {
color: #333; /* Define text color */
}
/* Style paragraphs */
p {
font-size: 18px; /* Define font size */
}
/* Style unordered lists with bullet points */
ul {
list-style-type: circle; /* Use circle bullets */
}
/* Style links */
a {
text-decoration: none; /* Remove underlines from links */
color:darkmagenta; /* Define link color */
}
/* CSS for hover effect on links */
a:hover {
text-decoration: underline; /* Underline links on hover */
color: #0056b3; /* Change link color on hover */
}
Here is how our website looks after adding the CSS Styling components:

These comments clarify the purpose of each CSS rule. CSS is what gives your webpage its style, like fonts, colours, and layout.
JavaScript: Adding Interactivity
JavaScript is the language of interactivity on the web. It allows you to add dynamic behaviour to your web pages. Here's a basic example of using JavaScript in the body of HTML to display an alert when a button is clicked:
<button id="myButton">Click me</button>
<script>
// Get the button element by its ID
var button = document.getElementById("myButton");
// Add a click event listener
button.addEventListener("click", function() {
alert("Button clicked!");
});
</script>
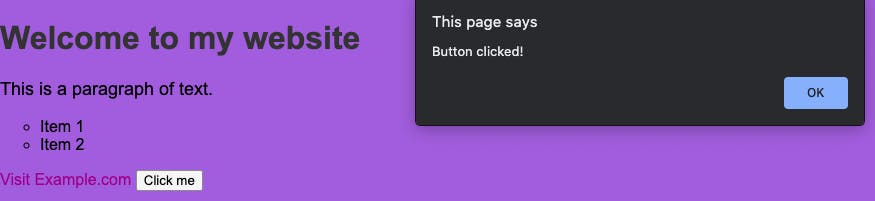
In this example, we've added a button element and used JavaScript to listen for a click event on that button. When clicked, it triggers an alert.

JavaScript can be as simple or complex as you need it to be, allowing you to create interactive web applications.
Conclusion: Your Journey Begins
Front-end web development offers an exciting journey where you get to transform code into visually appealing and interactive user experiences. With HTML, CSS, and JavaScript, you now have the essential tools to start building your first web pages and adding interactivity.
Remember to practice, explore, and continue learning. There's a wealth of resources online, including tutorials and communities, to support your journey toward becoming a proficient front-end developer.
So, pick up your code editor, start experimenting, and enjoy your adventure into the world of front-end web development! Good luck!